
WXML:
<view>
<form bindsubmit="sumit">
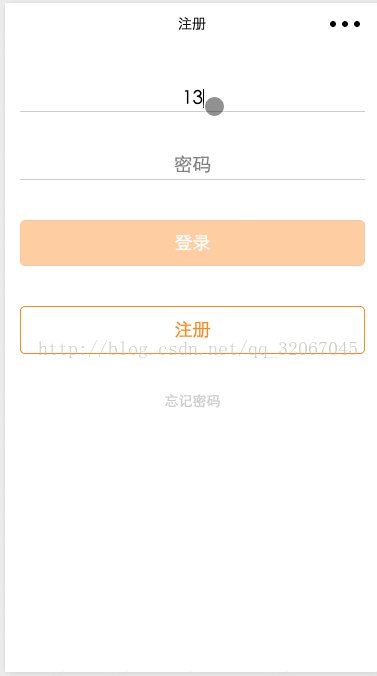
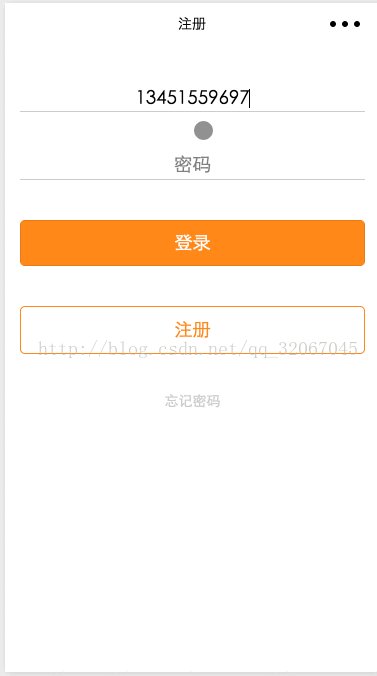
<input bindinput="phone"maxlength="11" type="number" class="marginview" name="phone" placeholder="手机号"/>
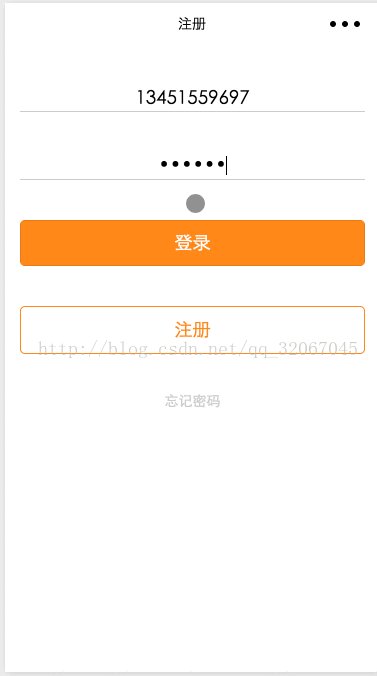
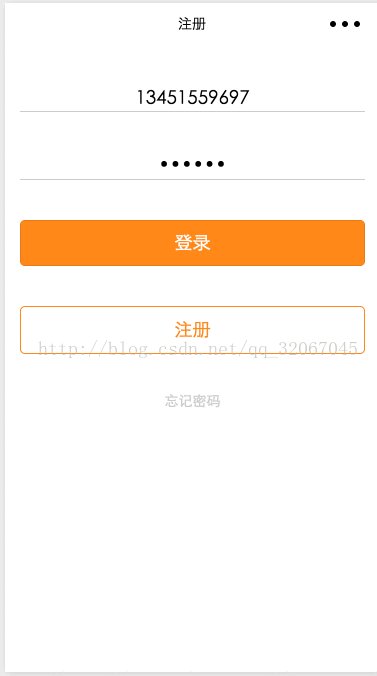
<input bindinput="password" maxlength="8" password class="marginview"name="passworld" placeholder="密码"/>
<button style="opacity: {{opacity}};color: white; background-color: #ff8719;" disabled="{{disabled}}" loading="{{loginLoading}}" class="marginview"form-type="submit">登录</button>
</form>
<button bindtap="gotoRegist" plain style="color: #ff8719; border-color: #ff8719;" class="marginview">注册</button>
<navigator open-type="redirect" hover-class="none" class="marginview textview" url="forgetpw/forgetpw">忘记密码</navigator>
</view>
JS:
//判断是否是手机号码的方法
function IsTel(s){
if(s!=null) {
var length = s.length;
if(length == 11 && /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1})|(14[0-9]{1})|)+\d{8})$/.test(s) )
{
return true;
}else{
return false;
}
}
}
Page({
data:{
disabled:true, //是否可用
opacity:0.4, //设置透明度
},
//跳转注册页面
gotoRegist:function(){
wx.redirectTo({url: '../../pages/login/regist/regist'})
},
//手机的输入框
phone:function(e){
var that = this
//console.log(e.detail.value)
var isTel = IsTel(e.detail.value)
//console.log(isTel)
if(isTel){
that.setData({
disabled:false,
opacity:1
})
}else{
that.setData({
disabled:true,
opacity:0.4
})
}
},
//提交按钮确认
sumit:function(e){
console.log(e.detail.value)
if(e.detail.value.passworld.length==0){
wx.showModal({
title: '密码不得为空',
showCancel:false
})
}else{
//提交
wx.request({
url: 'https://URL',
data: e.detail.value,
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
if(res.data==1){ //请求成功返回码
wx.showToast({
title: '登陆成功',
icon: 'success',
duration: 2000
})
}
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
},
})
WXSS:
checkbox .wx-checkbox-input{
border-radius:50%;
width:20px;height:20px;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked{
border-color:red !important;
background:rebeccapurple !important;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before{
border-radius:50%;
width:20px;
height:20px;
line-height:20px;
text-align:center;
font-size:15px;
color:#fff;
background:transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
radio .wx-radio-input{
border-radius:50%;
width:20px;height:20px;
}
radio .wx-radio-input.wx-radio-input-checked{
border-color:coral !important;
background:aqua !important;
}
radio .wx-radio-input.wx-radio-input-checked::before{
border-radius:50%;
width:20px;
height:20px;
line-height:20px;
text-align:center;
font-size:15px;
color:#fff;
background:transparent;
transform:translate(-50%, -50%) scale(1);
-webkit-transform:translate(-50%, -50%) scale(1);
}
来源:https://blog.csdn.net/qq_32067045/article/details/64474152